SwiftUI : #1 디자인 패턴 과 MVVM (Design Patterns and MVVM)

Design Patterns
- 디자인 패턴은 소프트웨어 디자인의 일반적인 문제에 대한 재사용이 가능한 해결책입니다.
- 개발에서 비슷한 문제를 해결하는데 일종의 템플릿이나 개발패턴이라고 할 수 있습니다.
- 느슨하게 결합된 코드를 작성하는데 도움이되므로 번거로움 없이 코드의 구성요소를 변경하거나 교체할 수 있습니다.
- 이 패턴을 적용하면 코드의 가독성, 효율성, 디버깅, 협업 등이 쉬워집니다.
- ⭐️디자인 패턴을 사용하여 모든 종류의 언어에 모든 종류의 프레임워크를 사용 할 수 있습니다.
이 과정에서 사용되는 MVVM 에 대해 알아보겠습니다.
MVVM
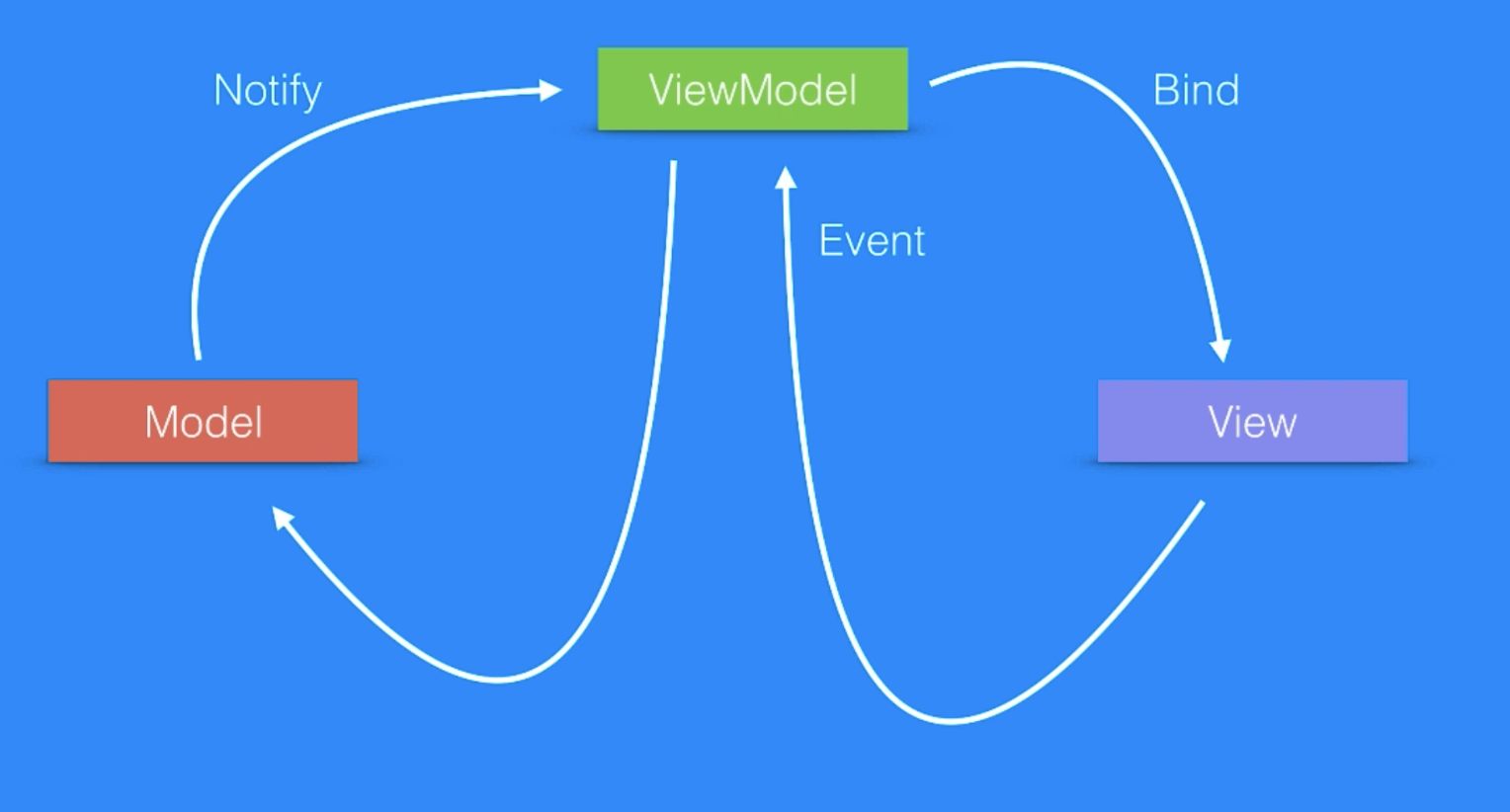
MVVM의 의미는 다음과 같습니다.

예를들어
고객 정보 / 쇼핑카드 정보, 또는 기타정보가 있는Model 이 있고, iPhone 또는 Android 화면인 View 가 있다고 가정해봅시다.
이제 우리는 Model의 정보를 View에 추가하고 싶습니다.
만약 아래처럼 모델을 바로 뷰 로 가져가주면 단순이 표시는 되지만 결코 좋은 결과를 보여주지는 않습니다. 그 이유는 모델 클래스가 뷰에 노출시키고 싶지 않은, 많은Business tools를 포함할 수 있기 때문입니다.

그러면 어떻게 해야 할까요?
우리는 ViewModel추론하고 Model이 표시되어야 할 때마다 View나 View에있는 무언언가가 ViewModel을 사용할 Model과 대화해야합니다.
자 그래서, Model은 ViewModel과 이야기할 것이고 뷰에 표시해야하는 모든 정보를 데이터로 가져옵니다. 그리고 ViewModel은 단순히 View와 대화하고 이제 View에 데이터를 주게됩니다.
View에서 Model로 돌아갈때도 마찬가지로 바로 Model과 대화하는것이 아닌 ViewModel을 통해서 데이터를 주고 받습니다.

이것이 바로 MVVM 디자인 패턴을 사용하여 앱을 만드는 전체 체계 입니다.
이제 MVVM 디자인 패턴을 이해했으므로 유지관리 가능한 애플리케이션을 만들기 위해 MVVM 디자인 패턴이 필요한 이유를 살펴보겠습니다.
위에서 Model을 바로 View로 전달해주면 좋지 않다고 말했었죠? 예문을 보면서 왜 그러면 안되는지, 왜 ViewModel를 거쳐야 하는지 알아보려고합니다.
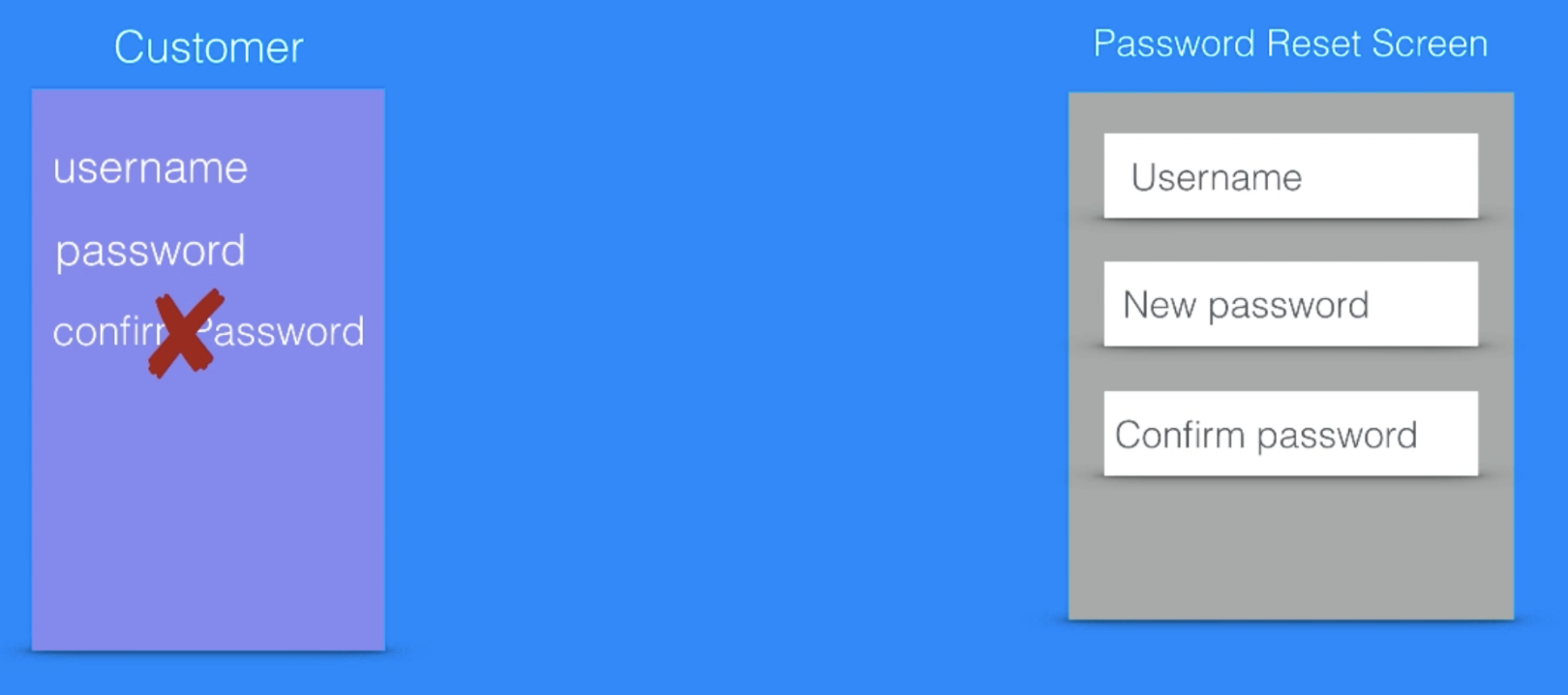
만약 사용자가 Password에 대한 작업을 하고있다고 가정해볼께요.
이 View에는 사용자이름, 새로운 암호, 이전암호 또는 암호확인 등이 포함되어있습니다. 그리고 Model에는 사용자 이름, 암호와, confirm password가 있습니다. 그런데 Model에서 사용자 정보에 암호를 확인하는것이 조금 이상해보이지 않나요? 데이터베이스에서 사용할 정보가 아니기때문에 절때로 가질수 없는 값입니다.
지워줄께요.

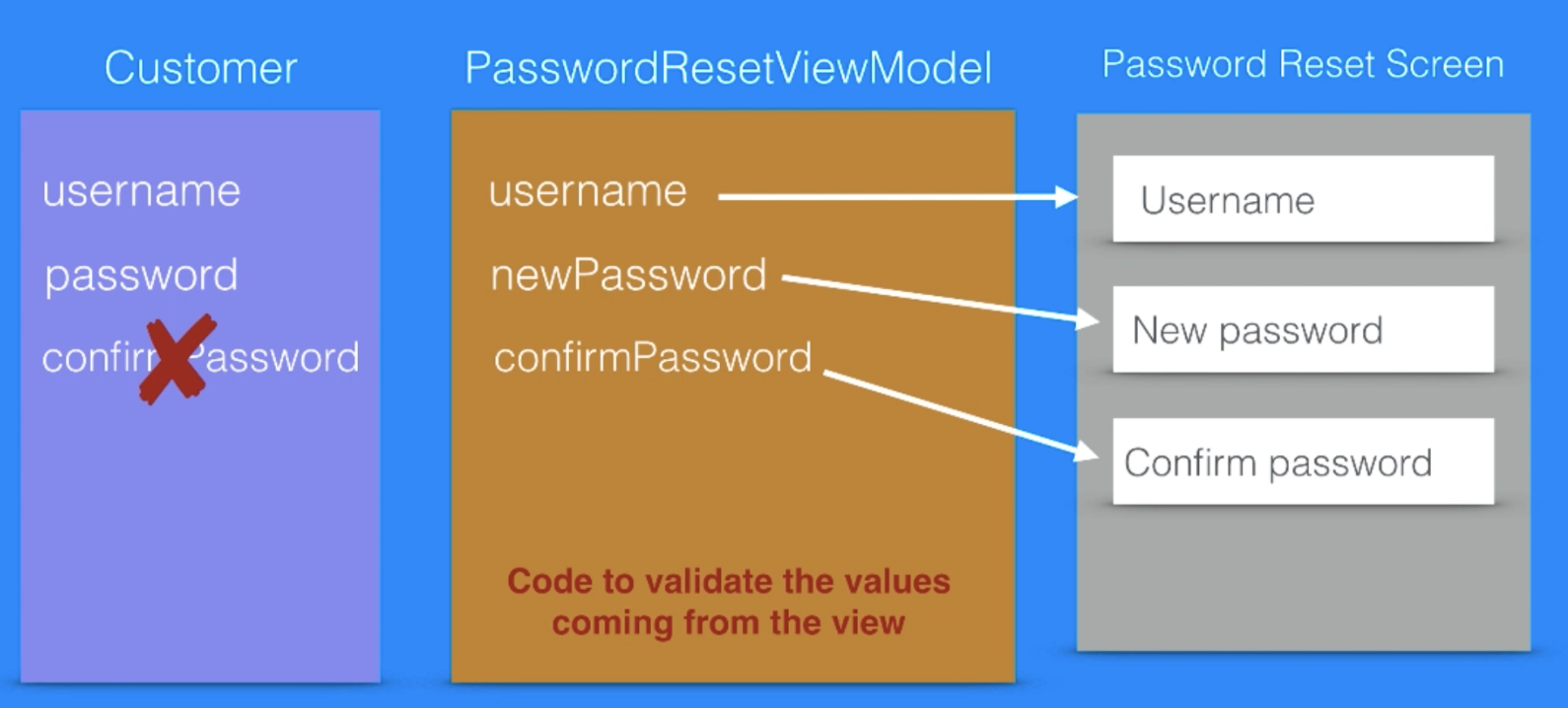
이제 우리는 비밀번호가 재설정 될수있도록 ViewModel을 만들고, Password Reset ViewModel의 목적은 데이터를 제공하고 비밀번호 재설정 화면에서 데이터를 얻는것입니다.

ViewModel의 정보는 View의 텍스트필드에서 가져오는 데이터들이며 View와 데이터가 일치합니다. 이것에 대한 좋은점은 바 ViewModel에 유효성검사를 추가 할 수도 있다는 점입니다.
데이터가 최종적으로 Model과 데이터베이스에 도달하고 클라이언트 측에서 검증이 됩니다. 이렇게 간단한 예를 들어봤습니다.
더 자세한 예제는 여기를 클릭해주세요.
그렇다면 만약 우리가 네트워킹콜을 사용중이고, 웹 API 호출을 수행하고 JSON으로 돌아갈때에는 MVVM 디자인 패턴이 어떻게 구조화 될까요?
MVVM & Web APIs
먼저 응용 프로그램을 어떻게 구성 할 것인지 이해하는것이 좋습니다.
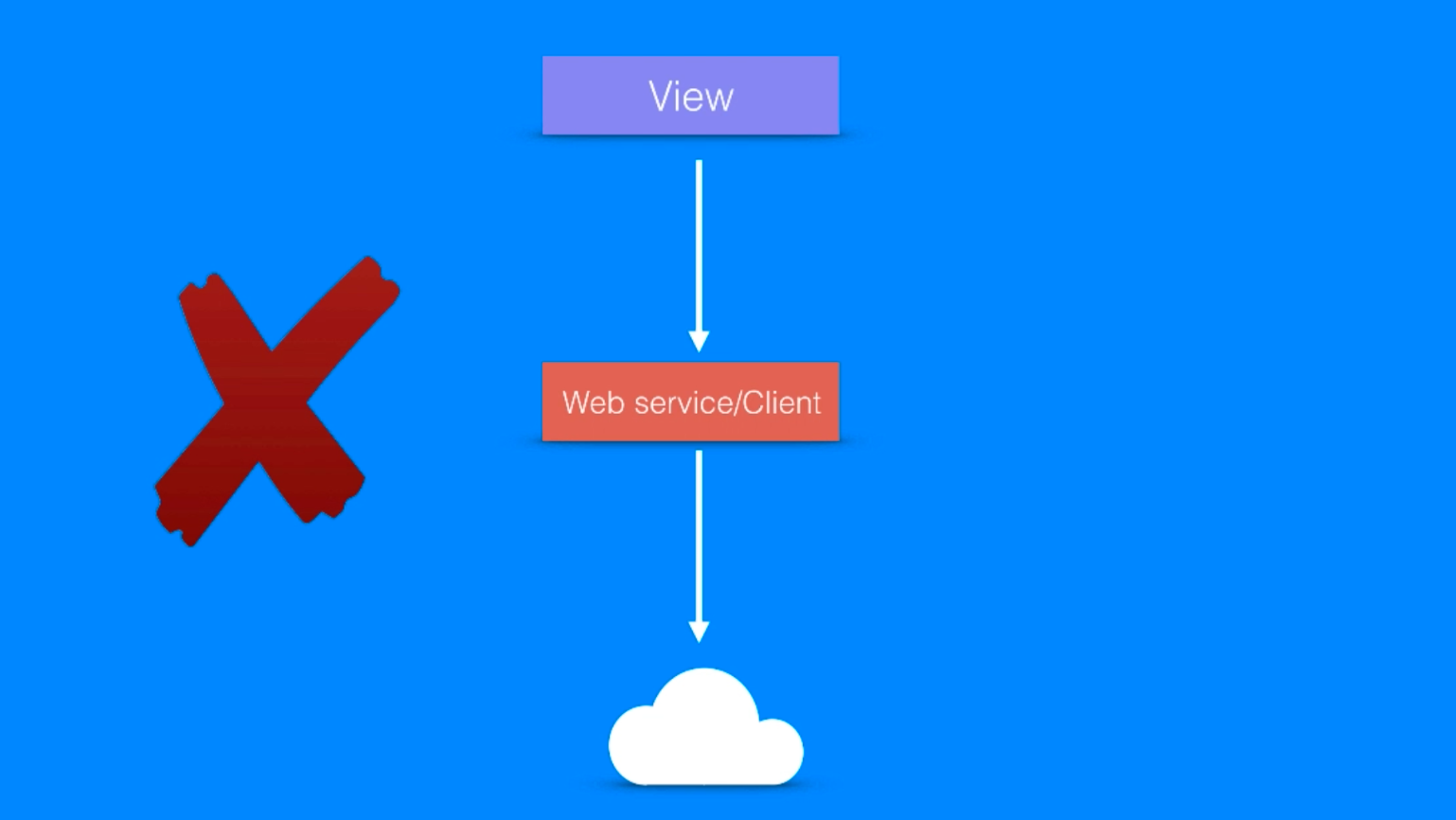
만약 View는 웹서비스 또는 클라이언트와 대화를 하고, 이 웹서비스는 클라우드로 이동하여 JSON 데이터로 들어가게 됐다고 가정해보겠습니다. 여기서 문제를 발견하셨나요?
View가 다이렉트로 Web service로 직접 전달하고있습니다. 추상화 뷰가 Web service로 직접 연결되어 있지 않습니다. 그렇기에 이것은 좋은 생각이 아닌것이죠.

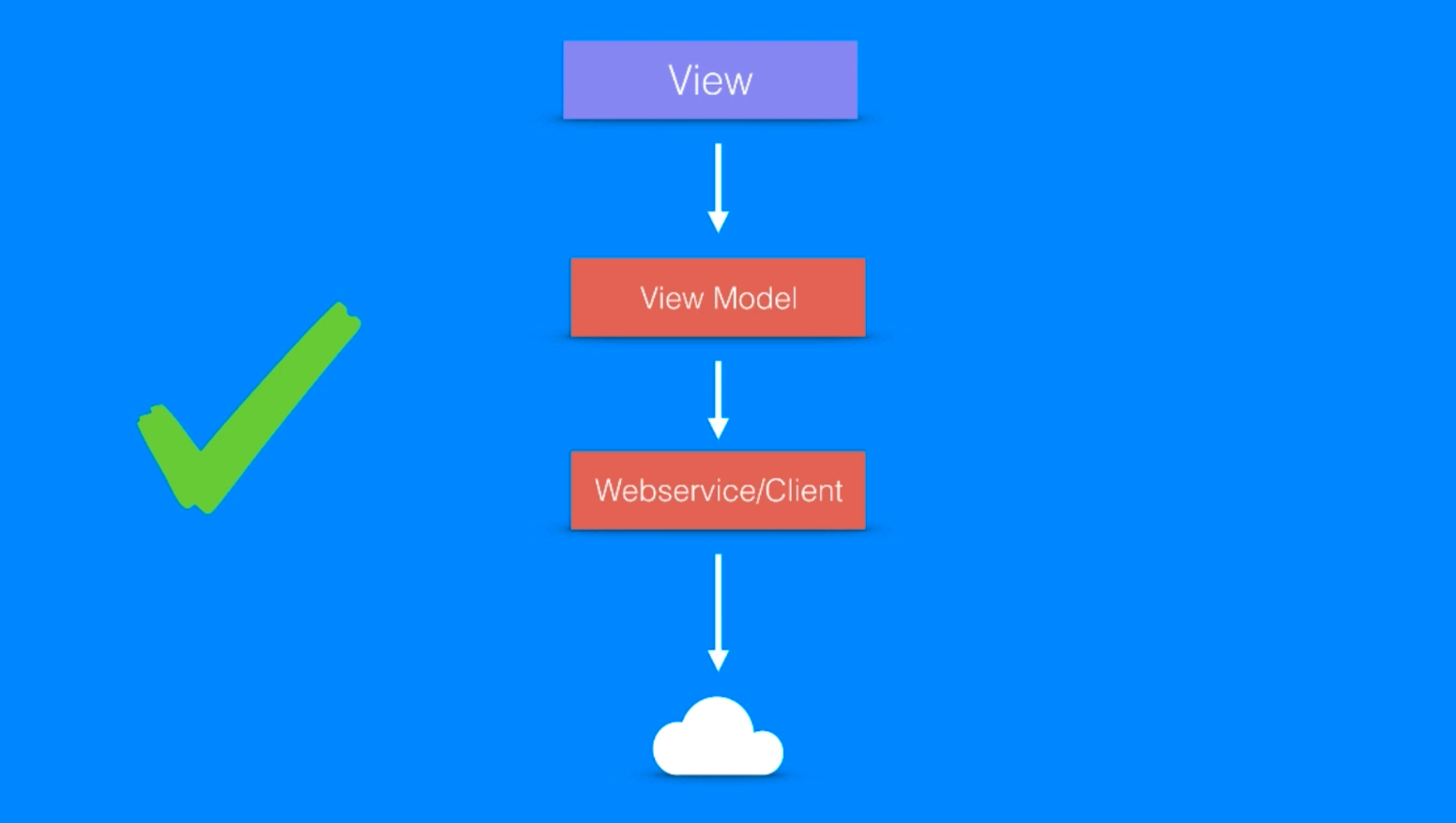
따라서 올바른 접근 방식을 살펴보면 이렇습니다. View가 ViewModel에게 고객의 정보를 전달하고, ViewModel은 Web service로 다시 전달합니다. 그리고 Web service는 결국 클라우드 서비스와 통신하여 데이터를 가져오게 됩니다.

이것이 MVVM 디자인 패턴을 사용할때의 올바른 접근방식 입니다.
기억해야 할 것은 ViewModel 내에서 바로 네트워크 호출을 수행하지 않는다는점입니다. ViewModel은 Web service 또는 Client Player에게 데이터 호출을 요청합니다 :)
읽어주셔서 감사합니다🤟